Technologie ermöglicht es Dienstleistungen überall und zu jeder Zeit zu konsumieren. Um Zahlungen reibungsfrei, direkt und schnell tätigen zu können, muss der Nutzungskontext bereits im Design einbezogen und in Usability-Tests evaluiert werden.

In-Car-Payments sollen das Bezahlen beim Autofahren vereinfachen.
Technologien, welche uns in den verschiedensten Situationen unterstützend zur Verfügung stehen, eröffnen immer neue Businessmodelle, bis hin zur Erschließung neuer Märkte. Damit einhergehend ist die Erwartung der Nutzer, dass Serviceanbieter bestehende Abläufe und Tätigkeiten reibungsfrei in diese neu erschlossenen Anwendungskontexte integrieren. Entsprechend wird das Dienstleistungsangebot von Banken nicht mehr am Schalter oder am heimischen Computer wahrgenommen, sondern situationsbezogen — überall und zu jeder Zeit.
Wir erwarten heute, dass wir Zahlungen überall reibungsfrei, direkt und schnell tätigen können. Zahlungen am Computer, vom heimischen Schreibtisch aus, erscheint in Zeiten von PayPal und Apple Pay wie aus der Zeit gefallen. Der Kontext für die Nutzung von Technologie ist auf Grund von mobilen Geräten und Sprachsteuerung sehr vielfältig geworden. Dies sollte im Design und bei Usability-Tests von Banking-Erlebnissen nicht ignoriert werden.
Nutzungskontext im Design von Erlebnissen
Heutzutage sind die Aktivitäten der Nutzer in kleine Teile unterteilt, die über Zeit, Raum, Ort und Geräte verteilt sind. Wir müssen Zielaktivität daher so gestalten, dass sie zu jedem Lebensmoment passen. – Karen Holtzblatt, InContext Design
Karen Holtzblatt hebt im Contextual Design die Bedeutung des Nutzungskontextes als Gegenstand des Designprozesses hervor. Wir können davon ausgehen, dass unsere Kunden die von uns angebotenen Services in vielfältigen Situationen nutzen werden. Wir sollten bei der Konzeption damit beginnen, uns diesen Facettenreichtum zu erschließen. Im Design müssen wir diesen pro-aktiv einbeziehen und die Nutzbarkeit diesbezüglich testen.
Nutzungskontext in den Usability-Tests berücksichtigen
Wir beschäftigen uns mit nutzerzentrierter Gestaltung von Bezahlprozessen und einem modernen Banking-Erlebnis über sprachgestützte / sprachgesteuerte Bedienoberflächen—sogenannte Conversational Interfaces. Banking-Prozesse sind heute oftmals Multi-Device-Szenarien, sie benötigen also mehrere, voneinander unabhängige Geräte, um den Schutz von Daten zu erhöhen — bspw. Computer und Smartphone.
Banking im Wohnzimmer
Entsprechend haben wir unsere Voice-Banking-Services so konzipiert, dass Nutzer sich über ihr Smartphone autorisieren. Diese interagieren mit Sprachassistenten (Smart Speaker wie Amazon Echo oder Google Home) um eine Zahlung zu initiieren. Das System nutzt den Fingerabdrucksensor des Smartphones, um den Zugriff auf persönliche Daten zu autorisieren. Diese Multi-Device-Interaktion bringt ein hohes Risiko mit sich, den reibungslosen Ablauf plötzlich zu unterbrechen. Die Nutzer müssen ihr Smartphone holen — oder gar finden — sich autorisieren, danach die Interaktion über den Sprachassistenten fortführen. Smart Speaker halten eine Verbindung nur für kurze Zeit offen, so dass Nutzer aktiv die Verbindung offenhalten müssen.
Diesen Arbeitsschritt wollten wir nun mit Testpersonen evaluieren, um mehr über die Gedankengänge der Nutzer zu erfahren. Darüber hinaus wollten wir sehen, wie gut die unserem Design zugrundeliegenden Annahmen zu deren mentalen Modellen passen. Hätten wir die Probanden an einen Tisch gesetzt, Sprachassistent vor ihnen, Smartphone neben ihnen, wären unsere Tests wahrscheinlich problemlos abgelaufen. Aber von allen Situationen, die wir antizipierten, war diese diejenige, welche wir für am wenigsten wahrscheinlich hielten. Entsprechend hätten wir nicht viel gelernt und nur wenige Erkenntnisse gewonnen.
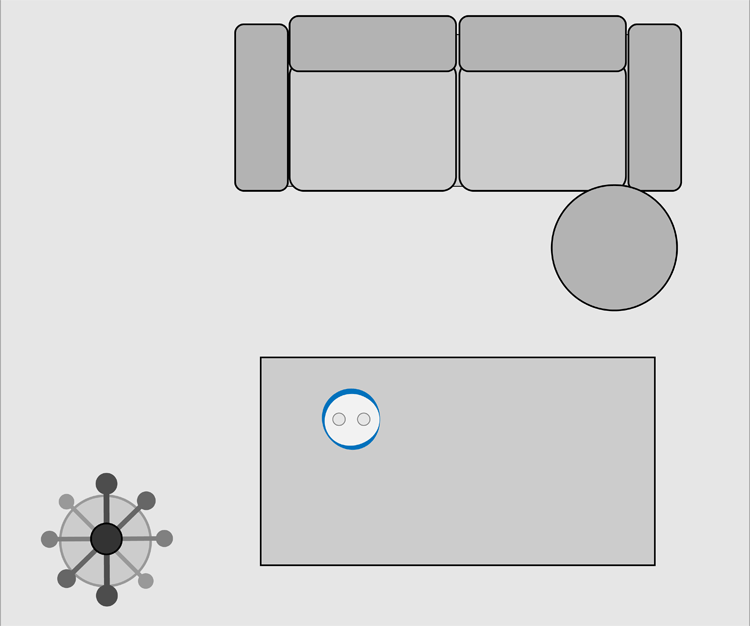
Stattdessen haben wir eine Umgebung geschaffen, wie man sie in den heimischen Wohnzimmern antreffen kann. In unserem Testaufbau konnten unsere Probanden es sich auf einem Sofa mit einem Tischchen davor gemütlich machen. Der Smart Speaker stand ca. 1,5 m entfernt auf einem Tisch. Das Smartphone, zur Autorisierung benötigt, haben wir in einer Jacke in ca. 3 m Entfernung an einen Kleiderständer gehängt. Die Probanden erhielten über den Smart Speaker die Nachricht von ihren Töchtern mit der Aufforderung, doch bitte zeitnah 50 € zu überweisen. Freundlicherweise hat der Voice Assistent auch gleich angeboten, in unsere Voice-Banking-Anwendung zu wechseln.

Skizze eines schematischen Testaufbaus für den Autorisierungsvorgang beim Voice Banking.
Unsere Testpersonen saßen also auf dem Sofa, plötzlich trat die Notwendigkeit einer Zahlung ein. Wie haben wir die Übergänge für die Gerätewechsel gestaltet? Geben wir den Nutzer sinnvolle Impulse, so dass sie den Kanal am Smart Speaker offen halten? Welche Phrasen verwenden die Probanden, um die Verbindung zum Voice Assistenten nicht abbrechen zu lassen?
Unser Setup hat uns geholfen, hierauf Antworten zu bekommen. Hätten wir den Kontext nicht gestaltend genutzt, hätten wir nur technische Details getestet — was generell wichtig, für Usability-Tests heute aber nicht mehr ausreichend ist.
Banking im Auto
Durch die Verfügbarkeit von im Auto nutzbaren Sprachassistenten (Mercedes A-Klasse, Alexa Car, etc.) rückt auch die Tätigung von Zahlungen im Auto in greifbare Nähe. Das augenscheinlichste Anwendungsbeispiel hierfür sind Straßennutzungsgebühren. Hierfür die Zahlung tätigen zu können, ohne anhalten zu müssen, bietet einen hohen Mehrwert. In Szenarien zur Zahlung im Auto ist ebenfalls die Autorisierung ein interessanter Aspekt. Consents bei PSD2 werden es unter bestimmten Voraussetzungen erlauben, Geld zu überweisen, ohne eine TAN-Abfrage zu tätigen. Trotzdem ist es in einzelnen Szenarien interessant, Zahlungen vorher autorisieren zu lassen.
Bei der adorsys beschäftigen wir uns diesbezüglich mit Lösungsansätzen. Um den Kontext in unserem Design effektiv berücksichtigen zu können, entwickeln wir einen Prototypen, der Aspekte dieses Kontextes simuliert.

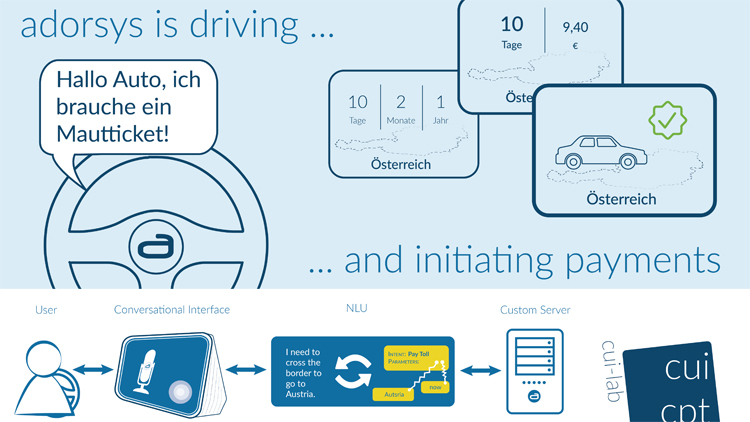
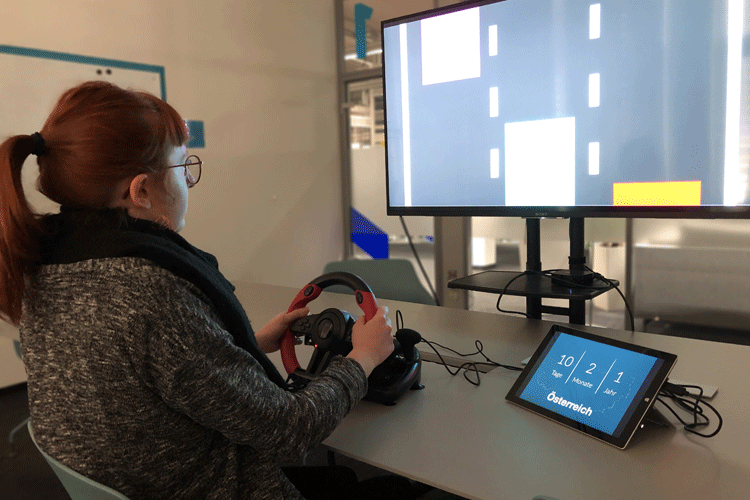
Ein erster Prototyp für In-Car-Payments mit Fahrsimulation und Voice-First-Assistenten.
Es ist klar, dass die Aufmerksamkeit der Fahrer den Verkehrsbedingungen gelten sollte: Hände am Lenkrad und Blick auf die Straße. Wie können wir für so eine Situationen testen?
Hierfür haben wir eine Fahrsimulation entwickelt, um die kognitive Auslastung (Cognitive Load) zu simulieren und die Last der Ausführungen (Task Load) abschätzbar zu machen. Wir verwenden eine einfach nachvollziehbare Fahrsituation: Die Probanden müssen auf einer dreispurigen Fahrbahn anderen Fahrzeugen beim Vorbeifahren ausweichen, ohne dabei seitlich die Fahrbahn zu verlassen. Gleichzeitig fordern wir sie auf, ein Mautticket für Österreich zu kaufen und zu bezahlen.
Unser Prototyp stellt also wichtige, der Situation zugrundeliegende Bedingungen her. Die Probanden müssen ähnliche kognitive Prozesse nutzen, wie im anvisierten Nutzungskontext.
Wir freuen uns auf die Usability-Tests und sind gespannt auf die Ergebnisse und die Erkenntnisse, welche wir gewinnen werden.
Kontext in Usability-Tests einbringen
Nicht alle Aspekte der Usability machen es erforderlich den Nutzungskontext in die Tests mit einzubringen. Labortests sind zur Beantwortung vieler Usability-Fragen und zur Evaluation der dem Design zugrundeliegenden Annahmen ein wertvolles, nicht ersetzbares Mittel. Der Kontext darf dabei nicht mehr unberücksichtigt bleiben. Die vielfältigen Bedingungen in den späteren Nutzungssituationen müssen frühzeitig in das Design einfließen. Durch die Gestaltung von Prototypen, die ein situatives Testen erlauben, wird ein tieferes Verständnis ermöglicht und eine neue Quelle der Ideenfindung erschlossen.
Weitere Informa.onen zu unseren Prototyping-Tools für Conversational Interfaces finden Sie auf dem Blog cui.lab.
Mehr über das Partnerkonzept des Bank Blogs erfahren Sie hier.